|
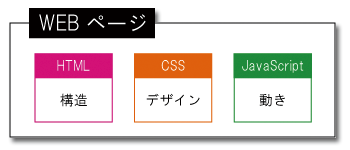
WEB(ホーム)ページを作成する上で、主に使用するのは、下図の3つです。

「HTML」ではWEBページの「構造」を、「CSS」ではWEBページの「デザイン」を、「JavaScript」ではWEBページの
「動き」を作ります。
このページでは、HTML (エイチティーエムエル) について解説いたします。
> CSS(スタイルシート)についての詳細を知りたい方はこちら・・・ >>
> JavaScript(ジャバスクリプト)についての詳細を知りたい方はこちら・・・ >>
HTML (エイチティーエムエル)
HTML は Hyper Text Markup Language の略語です。
ハイパーテキストをマークアップする言語です。
ハイパーテキストとは
任意で文書中に、他の文書や画像などの位置情報 (ハイパーリンク) を埋めこみ、複数のオブジェクト (文書など) を相互にリンク (連結) する仕組みのことです。
マークアップとは
文書にマークを付ける言語です。
文書の一部を「タグ」と呼ばれる特別な文字列で囲うことで、文章の構造 (見出しやハイパーリンクなど) や、修飾情報 (書式やレイアウト情報など) を、文章中に記述していきます。
タグとは
「< >」の記号で囲まれたアルファベット・英単語や記号の事です。
実行する機能によって、書式や属性が決まっており、それらは
W3C (World Wide Web Consortium) によって規格化されています。
タグの記述時の注意点
・ 「< >」記号の間に、キーワードと呼ばれる命令を記述します。
・ 原則、2つ1組「< >」〜 「< / >」で使用します。
・ 大文字と小文字の区別しましょう。
HTML作成上の注意点
・ Windows や Macintosh などには、異なるOSの種類や環境・設定などプラットフォームがある為、対応するブラウザも異なります。
これらの違いにより、HTMLの各要素に対する解釈が異なってしまう為、表示やレイアウトが変わってしまったり、機種依存文字や半角カタカナは文字化けする事があります。
ブラウザ (WEBブラウザ) とは
Internet Explore や Mozilla Firefox 、Netscape Navigatorなど、Webページを閲覧する為のアプリケーションソフトのことです。ほとんどのブラウザは無償で配布されています。
HTML作成するには
WEBページを作成するには、以下のオーサリングソフト (WEB作成ソフト) を使用すると良いでしょう。
・ 初心者向け・・・Homepage Builder (IBM)
・ 中〜上級者向け・・・Dreamweaver (Adobe)
この他、 TeraPad (テキストエディタ) や FrontPage (Microsoft) などもあります。
※ Adobe Dreamweaver (アドビ ドリームウィーバー) の旧称は Macromedia
Dreamweaver です。略称、 Dw。
HTMLファイルの保存形式と注意点
・ ファイル名の語尾には 「 .html 」 という拡張子を付けます。ファイル名 +.html です。
・ ファイル名は必ず、半角英数小文字を使用します。
・ ファイル名に記号は使用してはいけません。
但し 「 _ 」 (アンダーバー) と 「 ‐ 」 (ハイフン) は使用可能です。
・ WEBページの最初のページ (トップページ) は index.html としなければいけません。
HTMLについての豆知識
■ 現在 HTML の最新版は、HTML 4.01です。
今後はHTMLに代わり、XHTMLがWebページ記述言語となっていくだろうと考えられています。
■ 初期の名残として未だ呼ばれている 「ホームページ」 ですが、正しくは 「WEBページ」 と呼びます。
因みに、ブラウザ起動時の表示ページのことは 「スタートページ」 と呼びます。

↑このページのトップに戻る
お問い合わせや設定・使い方の追加などありましたら、
info@cyber-concierge.co.jp まで。
|

